摘要:,,最新微信小程序制作指南,教你从零开始创建自己的小程序。本指南涵盖了小程序的开发流程、设计原则、功能实现等核心内容。通过简洁明了的步骤,帮助你快速掌握小程序的开发技巧,实现高效开发。无论是初学者还是开发者,都能从中获得实用的指导和灵感。跟随本指南,轻松打造优质微信小程序。
本文目录导读:
随着移动互联网的飞速发展,微信小程序已成为一种新兴的、高效的应用形式,微信小程序是基于微信平台的一种轻量级应用,无需下载安装,用户通过微信即可使用,本文将详细介绍最新微信小程序的制作方法,帮助读者从零开始创建自己的小程序。
注册与准备
你需要拥有一个微信开发者账号,在微信公众平台注册一个账号,并成功通过认证,注册成功后,登录微信公众平台,选择开发选项进入小程序管理页面,在此页面,你可以获取到小程序的 AppID 和 AppSecret,这是后续开发过程中必不可少的凭证。
在准备阶段,你需要安装微信开发者工具,该工具是微信官方提供的开发者工具,支持小程序的开发和调试,下载并安装开发者工具后,你可以开始创建你的小程序项目。
创建小程序项目
在微信开发者工具中,选择创建新项目,你需要输入小程序的 AppID、项目名称、目录等信息,创建项目后,你可以看到开发者工具中的项目结构,小程序的开发主要包括三个部分:逻辑层、视图层和资源文件。
开发小程序
1、逻辑层开发:逻辑层主要负责小程序的业务逻辑处理,包括数据获取、处理用户交互等,你可以使用 JavaScript 来编写逻辑层代码,在微信开发者工具中,你可以看到一个名为“app.js”的文件,这是小程序的入口文件,在此文件中,你可以编写小程序的初始化代码和页面路由等。
2、视图层开发:视图层主要负责小程序的界面展示,你可以使用 WXML(微信标记语言)和 WXSS(微信样式表)来编写视图层代码,在微信开发者工具中,你可以看到一个名为“app.wxml”的文件,这是小程序的入口文件对应的 WXML 代码,在此文件中,你可以编写小程序的页面结构和布局,你也可以在“app.wxss”文件中编写样式表代码,定义页面的样式和布局。
3、资源文件:资源文件包括小程序的图片、音频、视频等资源,在微信开发者工具中,你可以在项目目录下的“resources”文件夹中管理你的资源文件。
调试与发布
在开发过程中,你可以使用微信开发者工具的模拟器进行调试,模拟器可以模拟小程序在微信客户端的运行环境,帮助你发现和修复代码中的错误,你也可以使用真机调试功能,将小程序部署到真实的设备上进行测试。
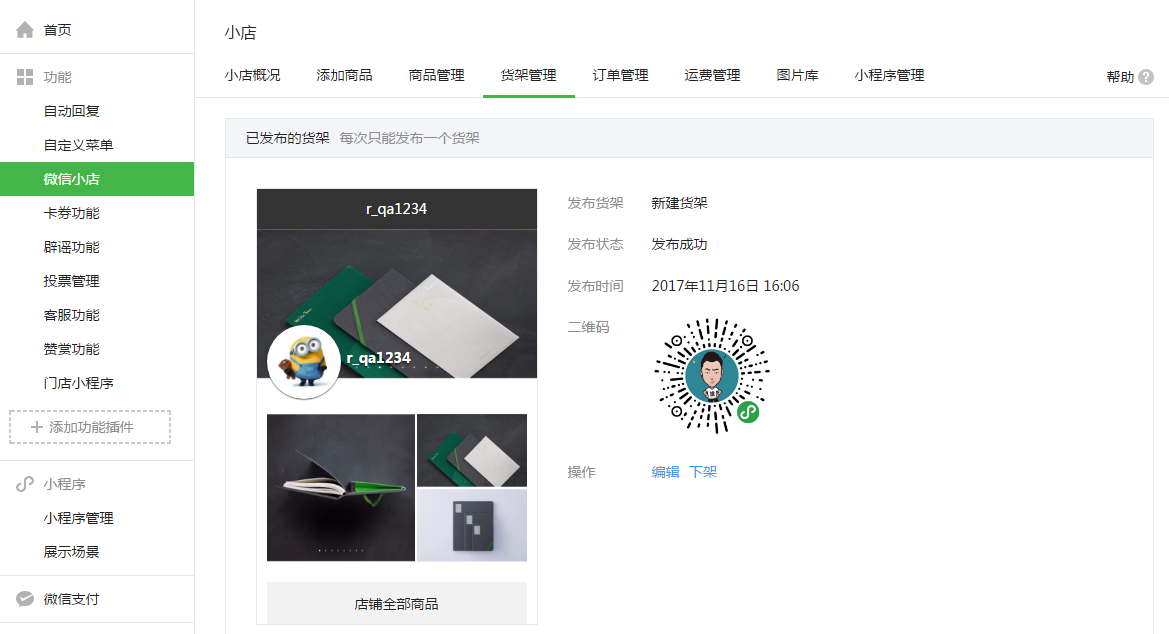
完成开发后,你可以提交小程序进行审核,在微信公众平台上,选择开发选项进入版本管理页面,提交你的小程序版本进行审核,审核通过后,你的小程序就可以正式发布了,用户可以通过微信搜索或扫描二维码的方式访问你的小程序。
微信小程序是一种新兴的、高效的应用形式,具有广阔的市场前景,本文详细介绍了最新微信小程序的制作流程,包括注册与准备、创建小程序项目、开发小程序、调试与发布等环节,希望本文能帮助读者从零开始创建自己的小程序,并顺利发布上线,随着移动互联网的不断发展,微信小程序将在未来发挥更加重要的作用,我们将继续关注和探索微信小程序的新技术和新应用,为读者带来更多有价值的文章。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...